Let's talk product launch – The term product launch is tossed around often; you’ve all heard it. Like the digital form of ‘All Natural’ or ‘Organic’. But what does it really mean? A product launch is referring to getting said vision to market; in its most minimal form. Lean and mean, with a primary focus on the core offering, the sole purpose of product conception. Here’s a little more clarity.
Soft Launch, not to be confused with an MVP Launch This is a segmented approach, and is referring to releasing the product to a limited market, or test segment of the target audience. The main purpose of this approach is to reduce risks commonly connected with a product release. This test segment is often referred to as the early adopters, and they offer the insight and data to product improvement. These early adopters create the data needed for proof of concept and idea validation. The key takeaways are customer feedback, a better understanding of the willingness to pay, as well as testing monetization options.
Founders often get soft launches confused with an MVP. Here’s a good way of looking at it, a soft launch is about learning the market conditions to launch the product, and it could be a limited niche or specific audience. An MVP launch is about launching the first iteration of the product.
Either or will provide the ammunition needed to garner interest in funding. Hard Launch – this is an all in approach. With a loaded marketing budget, and ad campaigns to support it. This should only be applicable to mature products that have proven themselves in smaller markets and are ready to roar.
Dark Launch – this is based on the methodology of continuous delivery, to simply put it, it’s the regular feature updates of your minimum viable product. Why is it called dark? It’s because it allows the release of new features to a small amount of blind users. For instance, if you implement a change to the checkout user flow, you can test it on a small set of users first. The key word is test, you don’t want to spook the crowd.
Enter the Post Launch Data Mission – Once the product launches it provides an opportunity to breath for a moment. But this is not the time for a set-it-and-forget approach. This is the time to observe and collect data to ultimately learn and improve the product.
From this point on the cycles of innovation kick in, and you’d be surprised at what the data can tell you. Whenever we launch a new product, there is always a running list of things to improve upon from the opening gates. The trick though is to analyze the data and innovate where the demand is the highest. You may have had your heart set on adding a cool new feature, but if the on boarding process needs adjustments because of a surprisingly high drop-off rate, that will take the highest priority. Only data can give you this sort of intelligence, and the beauty of it is, data never lies.
________________
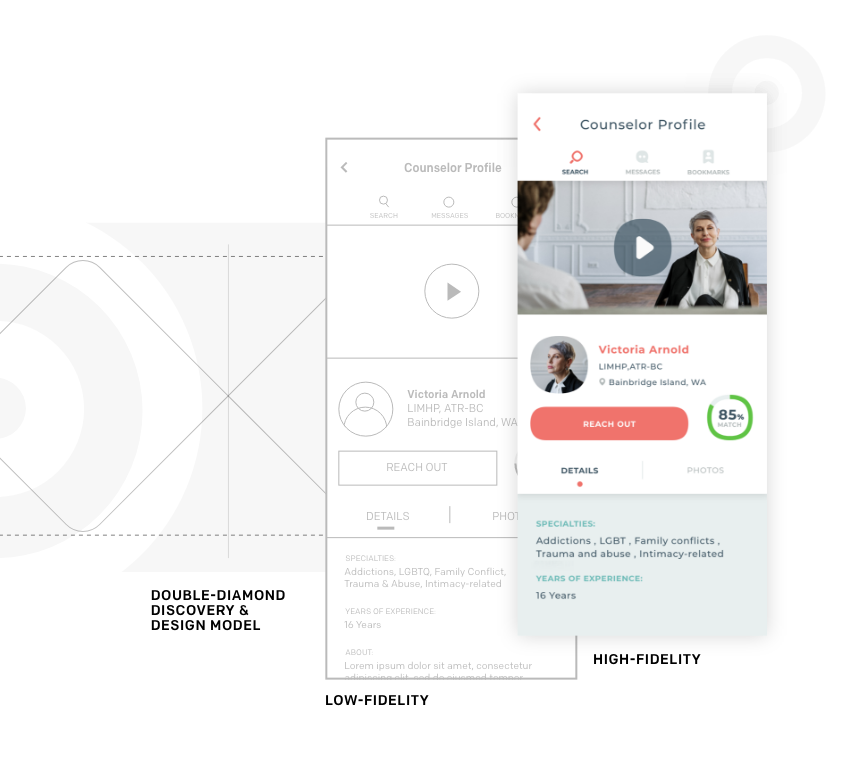
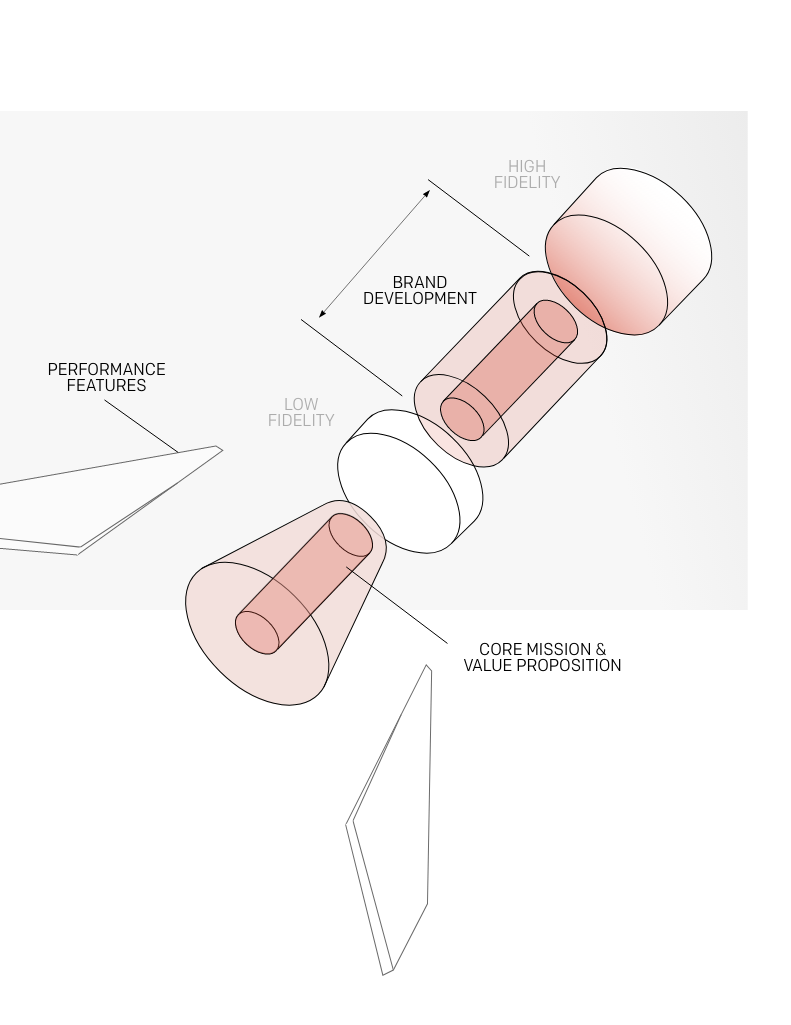
When all is said and done, much of UX can define branding in my perspective. Design solutions need to be solved in context to the business challenge, not in a predetermined style guide. In my opinion, the UX experience shapes the brand experience. When the high fidelity design nears completion, this is when a true style guide can be built-out. One that reaches far beyond the basics and components, and that fits and solves the business challenges at market.
Designers are heavily influenced by what they see in the world around them. Repeating is easy, but creating something out of nothing is where the great designers set themselves apart.
For this is the whole purpose of our industry, to solve business challenges with creativity not repetition.