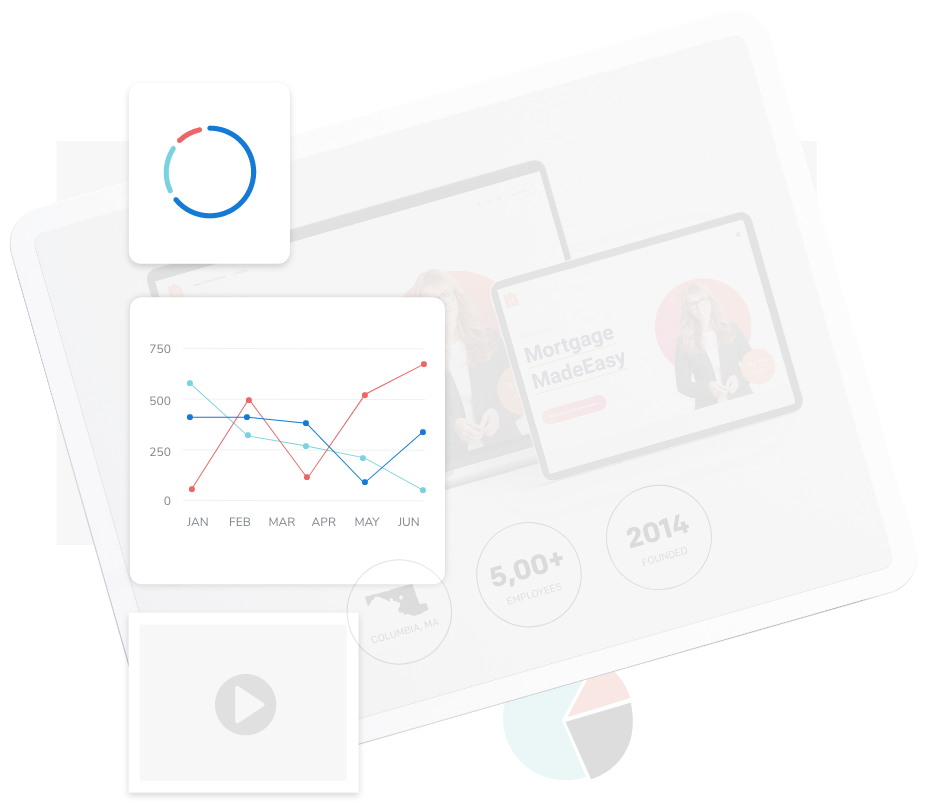
Step 5 - Experience the Brand: Start with a full review of all content and marketing assets, and properly assess the toolbox from the start. This allows for the team to experience the brand in their terms, and to start to familiarize themselves with the design language needed to push forward. Be sure to read through all of the content, and start to identify the gaps and opportunities. Learn about the digital performance, such as: visits, generated leads, subscribers, conversion rates, email open and click rates, keyword rankings etc etc.This will help formulate the plan of what’s to come next.
Creating a different experience has become a huge differentiator, customer experience is the new marketing. Invest in the customer journey, and put the effort in to make it stand out. To truly understand this, you’ll need to put yourself in the shoes of the consumer. See things through their lens, this is how you are able to provide a fresh perspective for clients. This is why they hired you. Or me in this case.
____________________
Once a full understanding has been gained of the top listed items, you’re now positioned for better decision making, and experience enhancement. This is the start of product differentiation, with marginal improvement. The ‘what would you do differently’ portion of the conversation. A well executed Software Requirements Specification (SRS) document that describes in depth what the software will do and how it’s expected to perform will help nail these parameters down. But research and discovery must take place first.
Step 6 - Presenting Solutions & Entering the Iterative Process: In my opinion, it’s best to present the discovery deck within the same tool you plan to present the design work. Some may utilize the pdf attachment, but I prefer to get clients into the InvisionApp as early as possible to gain familiarness. For this tool will be used heavily through out the design process and getting acquainted early is in best interest for all team members. With the Discovery deck is a summary of the findings and a game plan of what to focus on moving into the design phase. It’s important to review the design strategy in depth to be certain everyone is on the same page. For this summary is the guiding light for the design team to hit the ground running.
Early stages of the design work may require validation of the findings above. This is done with low fidelity visuals (function first, quick & dirty) and prototypes. Remember, it’s always easier to show them and allow them to experience it, then to simply tell them. The sole purpose of this exercise is to work out all of the kinks before the expensive development phase, or worse, after deployment. I invite you to read more about this phase in The Creative Process.
____________________
This write up has taken the UX approach, but many of the variables are the exact same when approaching a branding project. You still need a full understanding of the targeted demographic, the competition, and what you would do differently at market if you were left to navigate the trail on your own. Take the time to thoroughly form a guiding light from the discovery process, without it you may be venturing out into darkness, and darkness can get expensive.
____________________
In close, a quote from the great Marty Cagan.
“It doesn’t matter how good your development team is if they are not given something
worthwhile to build.”
There’s a little pressure for our design community.